@grossacasacs/left-phalange
CommonJS, ESModule, INI, JSON, JSON5, TOML, YAML data loader, parser and stringifier
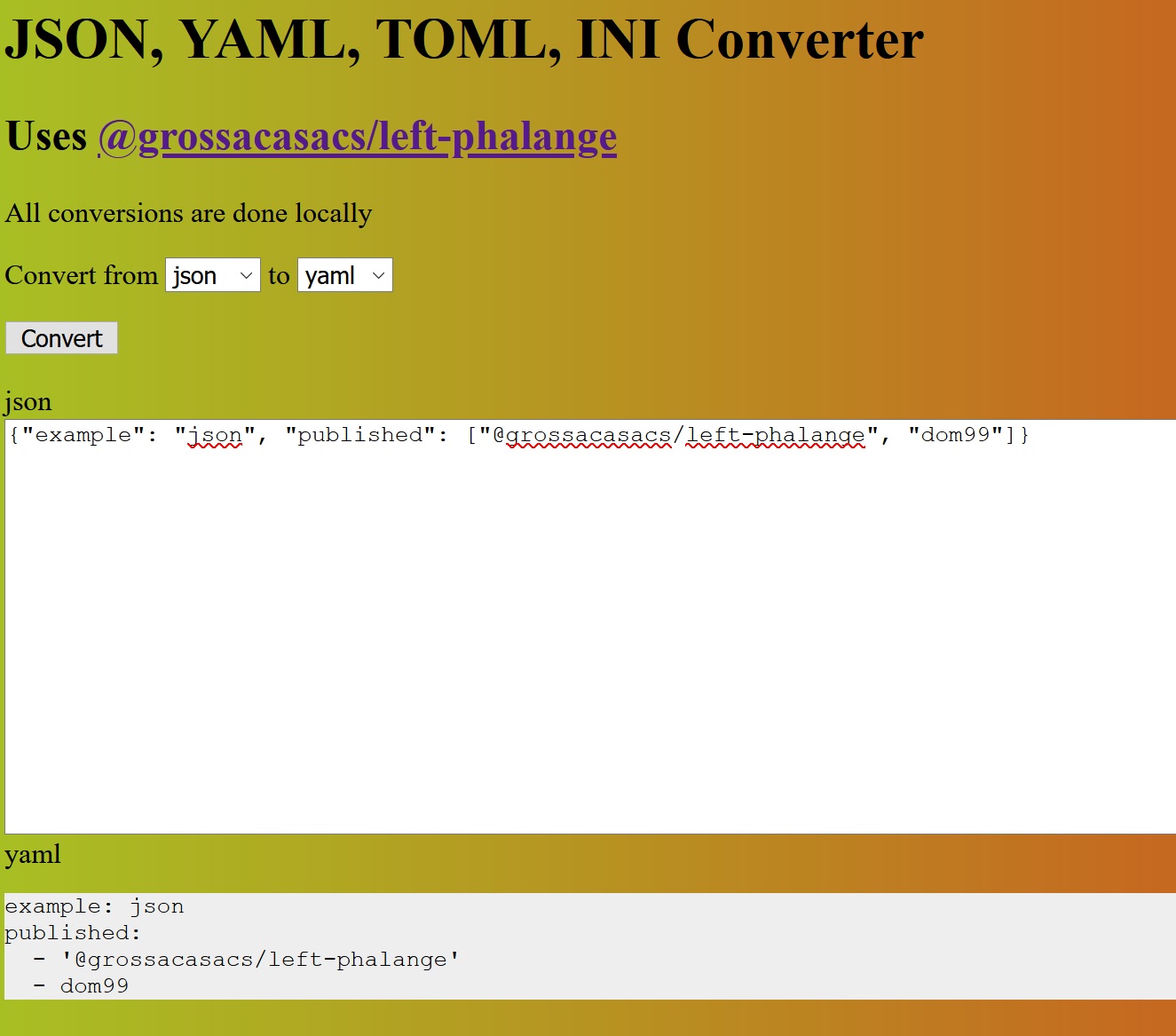
Demo
Platforms
Node, Web, Deno
Install
npm i @grossacasacs/left-phalange
Usage
// Node
import {parse, load, loadAsync, stringify, supportedExtensions, openedSymbol} from '@grossacasacs/left-phalange'
// Web
import {parse, stringify} from '@grossacasacs/left-phalange' // should resolve to /dist/browser.es.js
// Deno
import {parse, stringify, load, loadAsync, openedSymbol} from 'https://unpkg.com/@grossacasacs/left-phalange/dist/deno.es.js'load, options)
Loading from a file
- file
- Data file path to load
- options
- Optional
- Type
Object|String - Default
{} - options
String) options.type- options.type
- Data type of
file - Should be one of
cjs,esm,ini,js,json,json5,toml,yaml
examples
let data = load('path/to/data');
const source = data[openedSymbol];
load('path/to/data.json')
load('path/to/data', 'yaml')
load('path/to/data', {type: 'toml'})loadAsync, options)
Promise version of load
parse, options)
Parsing from a string
- string
- type
String - string to parse
- options
- Optional
- Type
Object|String - Default
{} - options
String) options.type- options.type
- Data type of
string - Default
yaml - Should be one of
ini,json,json5,toml,yaml
examples:
parse('{"left": "phalange"}')
parse('{"left": "phalange"}', 'json')
parse('left = "phalange"', {type: 'toml'})stringify, options)
Creating a string from an object
- data
- Data to stringify
- options
- Optional
- Type
Object|String|Boolean - Default
{} - options
String) options.type- options
Boolean) options.pretty- options.type
- Data type of
string - Default
json - Should be one of
cjs,esm,ini,json,json5,yaml,toml - options.pretty
- Pretty output
- Default
false
examples:
stringify({left: 'phalange'})
// {"left": "phalange"}
stringify({left: 'phalange'}, 'toml')
// left = "phalange"
stringify({left: 'phalange'}, true)
// {
// "left": "phalange"
// }
stringify({left: 'phalange'}, {type: 'json5', pretty: true})
// {
// left: 'phalange',
// }Changelog
vercel deployment config
- build
cd ui && npm i && cd .. && npm run build - output
ui/source
Related
License
MIT ©
- GrosSacASac (after 2020-27-10)